|
阅读:30397回复:1
GEF插件开发(三,主视图图形添加)
com.laz.gef.usecase.plugin.demo3.zip本章节在上一章节基础上,实现编辑器界面主面板图形的绘画,在主视图左上角显示帮助图表,并提示帮助信息,通过此章节能够了解GEF基本模型(Model)、控制器(EditPart)、视图(View)三者之间的联系。
1. 建立根模型RootModel,跟模型用来存放主画布信息及子模型信息,初始根模型为空。后续完善。 整体包目录结构如下: 
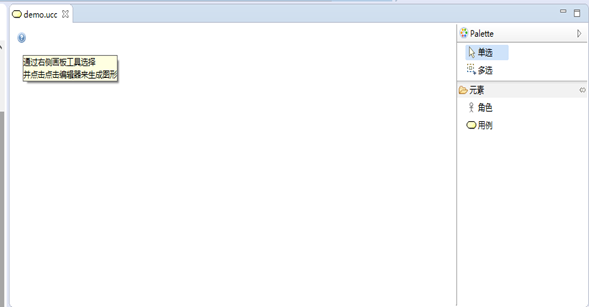
根模型代码如下: public class RootModel { } 2. 初始编辑器信息 在编辑器类initializeGraphicalViewe()中根据文件信息转换为模型信息,如果文件信息为空或者读取失败,就初始化空模型,并设置视图内容为模型信息。代码如下: protected void initializeGraphicalViewer() { // 得到编辑器主画布 GraphicalViewer viewer = getGraphicalViewer(); //得到文件信息 IFile file = ((IFileEditorInput) getEditorInput()).getFile(); RootModel root = null; if (file.exists()) { try { //TODO 读取文件信息转换为RootModel } catch (Exception ex) { ex.printStackTrace(); } } //读取文件失败或者文件信息为空,初始化模型信息 if (root == null) { root = createInitializeModel(); } //设置主视图模型信息 viewer.setContents(root); } /** * 创建初始化模型信息 * @return */ private RootModel createInitializeModel() { RootModel root = new RootModel(); return root; } 3. 配置编辑器视图 在编辑器类中的configureGraphicalViewer()方法中配置视图控制器工厂(用来对模型与相应控制器进行对应),并设置视图跟控制器(此控制器用来找到通过树状结构关联其他控制器)。代码如下: /** * 配置编辑器信息 */ @Override protected void configureGraphicalViewer() { super.configureGraphicalViewer(); GraphicalViewer viewer = getGraphicalViewer(); //设置视图控制器工厂 viewer.setEditPartFactory(createEditPartFactory()); // 设置跟控制器 ScalableRootEditPart rootEditPart = new ScalableRootEditPart(); viewer.setRootEditPart(rootEditPart); } /** * 创建编辑器工厂 映射-模型与控制器 * * @return */ private EditPartFactory createEditPartFactory() { return new MyEditPartFactory(); } 4. 控制器工厂配置:模型与对应控制器关联。 public class MyEditPartFactory implements EditPartFactory { @Override public EditPart createEditPart(EditPart context, Object model) { EditPart part = null; if (model instanceof RootModel) { part = new RootEditPart(); } // 设控制器模型 part.setModel(model); return part; } } 5. 创建根控制器 根控制器用来关联根模型与主视图,通过根模型相关信息,显示主视图图形。根控制器需要实现AbstractGraphicalEditpart。 public class RootEditPart extends AbstractGraphicalEditPart{ @Override protected IFigure createFigure() { RootFigure figure = new RootFigure(); return figure; } @Override protected void createEditPolicies() { } } 6. 创建主画布图形 主画布图形实现空白画布,并在左上角显示帮助信息。根图形实现Layer类,并在其添加子图形Label,在Label上添加编辑器帮助提示信息。代码如下: public class RootFigure extends Layer{ public RootFigure() { Image image = UserCaseChartPlugin.getImageDescriptor("/icons/help.png").createImage(); Label help = new Label(image); help.setToolTip(showHelp()); //XY布局 必须制定子图形大小与位置才能显示 setLayoutManager(new XYLayout()); //制定提示图形位置 大小(-1,-1)代表大小有内容决定 add(help); setConstraint(help, new Rectangle(new Point(10,10), new Dimension(-1,-1))); } private IFigure showHelp() { Label tip = new Label(); ToolbarLayout layout = new ToolbarLayout(); tip.setLayoutManager(layout); tip.setText("通过右侧画板工具选择\n并点击点击编辑器来生成图形"); return tip; } } 到此,主视图画布已经完成绘画,并能在编辑器中进行显示。可以了解到GEF模型-控制器-视图三者的关系是:首先在编辑器中初始化根模型并添加在编辑器中,然后根据工厂类得到相应的根控制器,根控制器就在编辑器中创建对应的主画布图形。从而三者之间进行联系。编辑器效果如下:  |
|
最新喜欢: |

