|
阅读:12493回复:0
GEF插件开发(二,画板元素创建)
com.laz.gef.usecase.plugin.demo2.zip
本章节在上一章节基础上,实现编辑器右侧画板元素的添加(添加GEF默认画板工具单选与多选、自定义图形工具)。 1. 定义画板对象PalettRoot,通过工具类PaletteUtil创建画板对象。 关键代码如下:
2. 接下来在工具类中实现具体画板元素的创建。主要是通过在PaletteRoot对象中添加对应的分组信息与分组信息中的画板元素信息。 代码如下:
3. 为了将插件进一步规范,更改插件中Activator类为UserCaseChartPlugin,并在plugin.xml的Overview tab页的Activator类信息改为UserCaseChartPlugin类全名。 
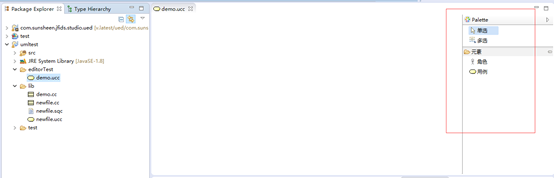
4. 最后,画板元素添加后效果如下。  |
||||

