|
阅读:33279回复:3
GEF插件开发(一,空白编辑器搭建)
com.laz.gef.usecase.plugin.demo1.zip
PS:了解基本的插件开发知识 下载Eclipse4.4 rcp版本 1.1 新建插件工程,输入工程名。 
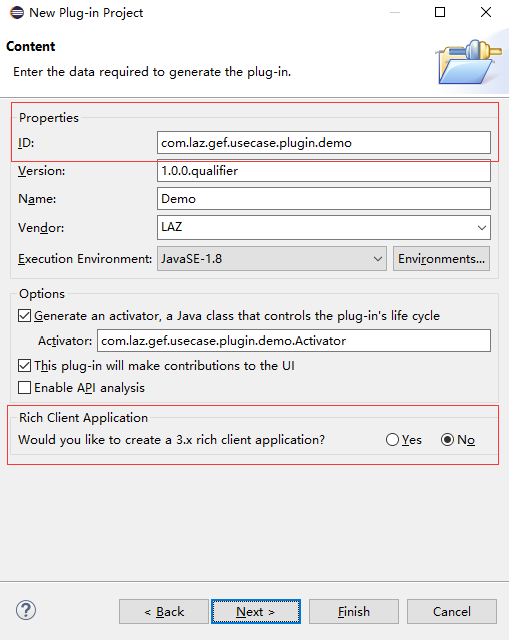
1.2 点击下一步,配置插件信息。 注:保证ID为全局唯一的,建立Eclipse插件,Rich Client Application选择为No. 
1.3 点击下一步,选择Hello World插件模板示例。点击完成按钮,生成插件模板示例。 
1.4 Eclipse 编辑器扩展点扩展,自定义编辑器。 a) 打开工程中的plugin.xml文件,进入Extensions tab页,点击Add按钮,添加编辑器扩展点org.eclipse.ui.editors. 
b)选中生成的org.eclipse.ui.editor扩展点的子节点,配置相关信息。关键配置如下 id:编辑器全局唯一ID标识。 name:编辑器名。 icon:编辑器图标。 extensions:配置文件名后缀,此后缀的文件能够用改编辑器打开。 class:编辑器实现类(编辑器具体实现类) contributorClass:编辑器工具栏菜单提供器 default:默认是否用该编辑器打开后缀为extensions配置的文件。 
1.5 选择dependencies tab页,添加相关的依赖插件。 
1.6 新建com.laz.gef.usecase.plugin.demo.editor.UseCaseChartEditor类,继承GraphicalEditorWithFlyoutPalette。 
1.7 重写GraphicalEditorWithFlyoutPalette类中的方法,初始化编辑器信息。 public class UseCaseChartEditor extends GraphicalEditorWithFlyoutPalette{ public UseCaseChartEditor() { //设置编辑器域 setEditDomain(new DefaultEditDomain(this)); } @Override protected void setInput(IEditorInput input) { super.setInput(input); // 设置编辑器显示名为(文件名) setPartName(input.getName()); } /** * 配置编辑器右侧画板 */ @Override protected PaletteRoot getPaletteRoot() { // TODO Auto-generated method stub return null; } /** * 初始化编辑器信息 */ @Override protected void initializeGraphicalViewer() { } /** * 配置编辑器信息 */ @Override protected void configureGraphicalViewer() { super.configureGraphicalViewer(); } /** * 保存文件触发 */ @Override public void doSave(IProgressMonitor monitor) { // TODO Auto-generated method stub } } 1.8 点击工程右键Debug As->Eclipse Application。在新的Eclipse工作台中,新建一个Java测试工程,新建demo.ucc文件。将显示空白的画板与编辑器 


到此,一个空编辑器已经搭建完毕。下一节进行右侧画板的基础元素添加、主编辑器根模型与根图形添加。 |
|
|
地板#
发布于:2016-08-10 15:14
原来的截图尺寸太大,在论坛上图片会缩放,导致现在有些图片看不清图片内容!!!!!
|
|


